自分のブログ記事のどこが読まれているのか、どのリンクがクリックされているかを解析する方法にヒートマップ解析があります。
マイクロソフトが提供するClarityは無料でヒートマップ解析をはじめることができます。
本記事では、ブログに無料でヒートマップ解析を導入する方法も紹介します。
ブログ記事のヒートマップ解析

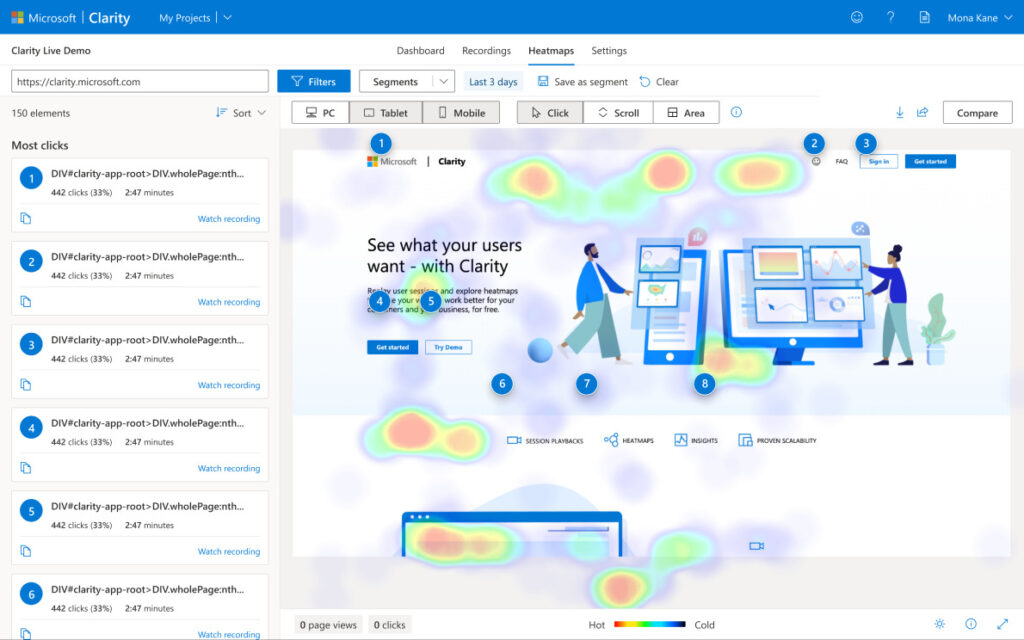
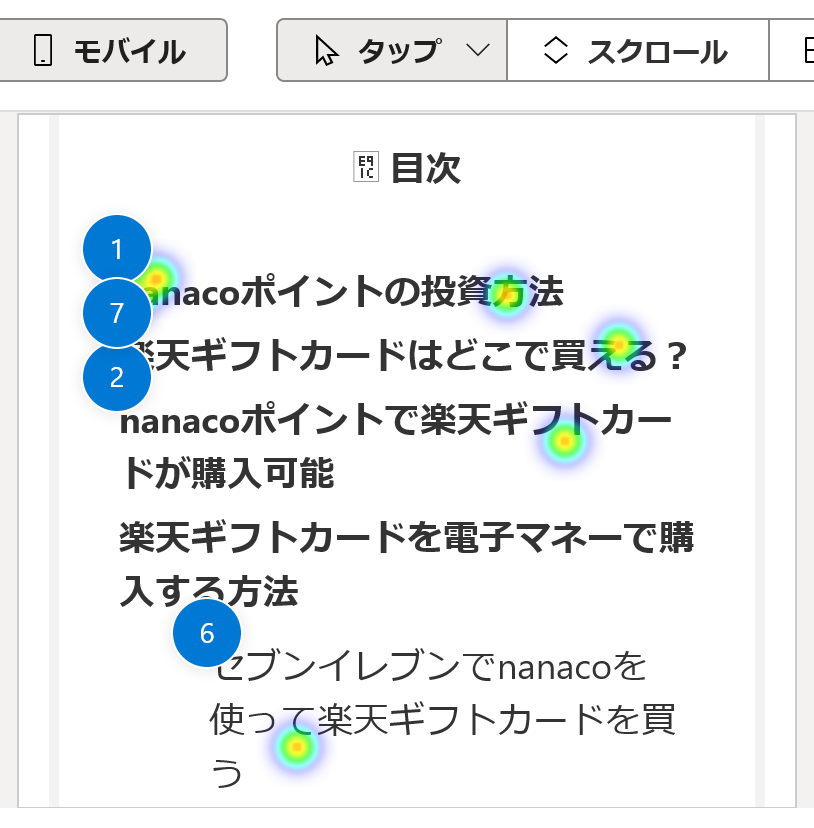
こちらが、ブログ記事のヒートマップ解析のイメージになります。
Hotは多くクリックされている箇所を示していて、Coldはクリックされていない箇所を示します。
赤色のところにリンクだったり広告があれば狙い通りといえますよね。
逆に、クリックしてほしい広告がHotで無い場合クリックされていない理由があるので改善ポイントになります。
Clarityではセッションの記録や解析データが分析できる
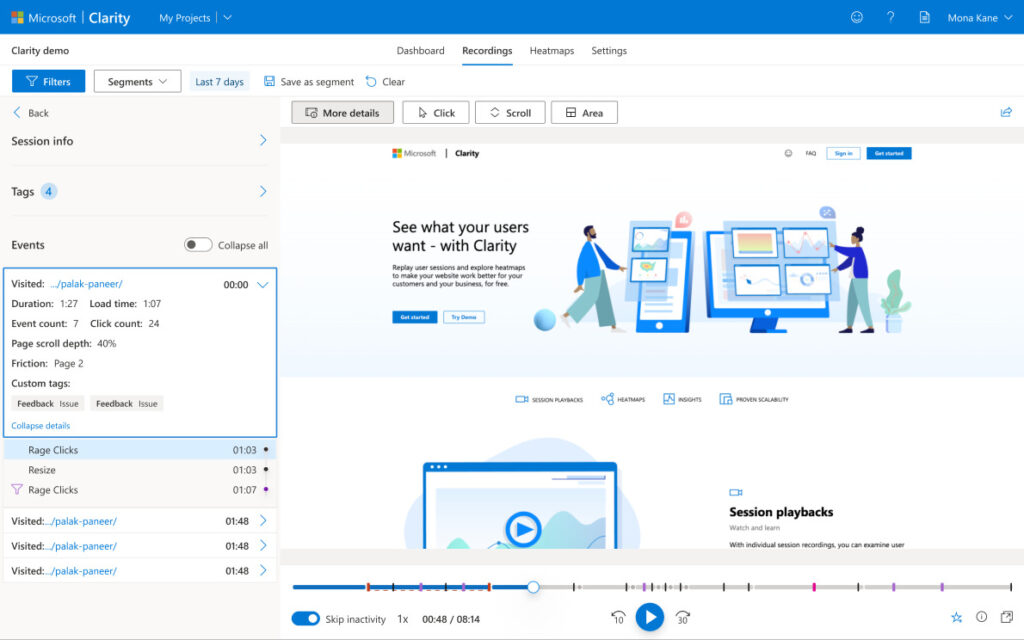
セッションの記録ではユーザーの実際の動きを見ることができます

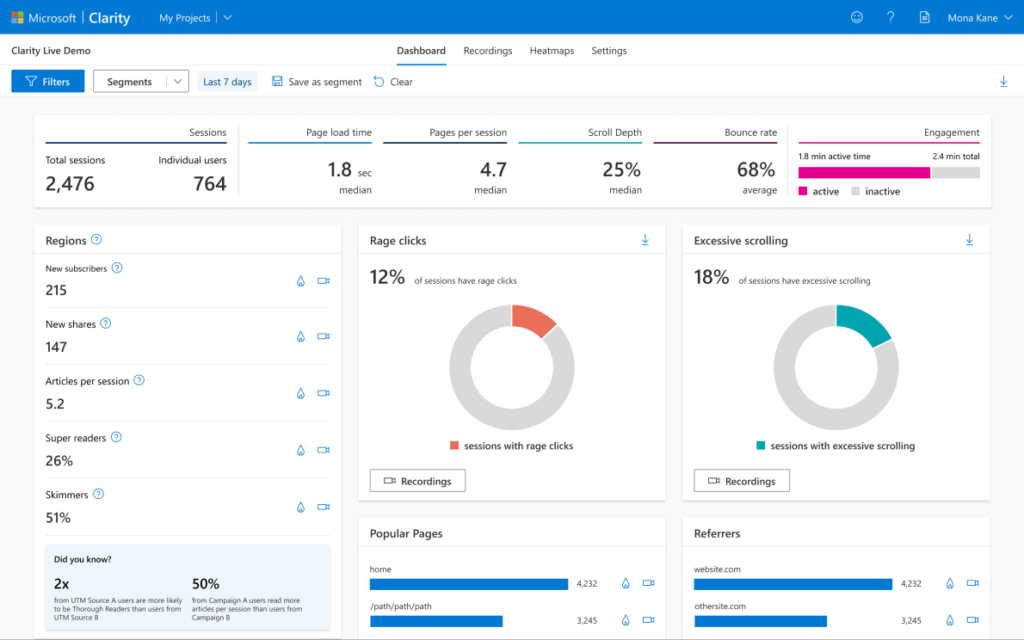
分析ページではユーザーがイライラしている
ユーザーがイライラしている場所を特定する
様々なデータを見ることができます
・Rage clicks: ユーザーが何度もすばやくクリックしているところ
→ページが重かったりなどの理由が考えられます
・Dead clicks: ユーザーがクリックしても何も起こらない場合を検出
ユーザーはリンクをあると思っているかもしれませんので、リンクを設置してあげるとよいかもしれません
・クイックバック: ユーザーが新しいページに移動したが、すぐに前のページに戻る瞬間を調べる

Google アナリティクスとの連携
ClarityとGoogleアナリティクスを無料で連携することができます。ユーザーの行動と理由を分析・解釈・予想することができます。
すべての機能が無料!
なんと全ての機能が無料です。凄いですよね。
Clarityは永遠に無料です
Clarity のすべての機能を一切無料でお楽しみください。トラフィックが制限に達したり、有料バージョンに強制的にアップグレードさせられたりすることはありません。
Clarity
ブログへのClarity導入
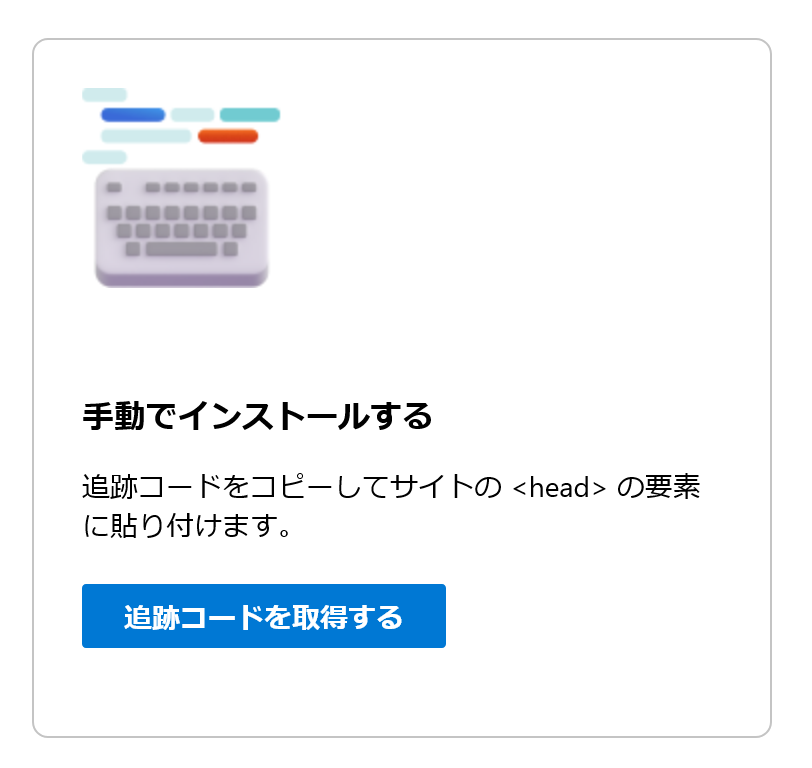
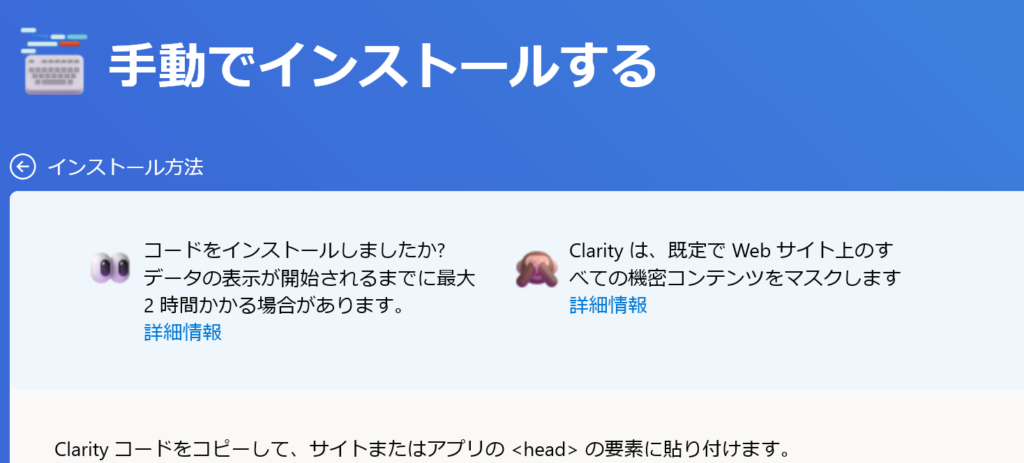
手動でのインストール方法を紹介します。

追跡コードを取得するをクリックすることで、Clarityコードが得られます。
これを<head>に貼り付けるだけです。

これで使用準備完了です。Clarityを止めたいときは、このコードを削除するとデータ取得は行われなくなります。
実際にやってみた
自分のサイトを登録すると、2時間ほどするとすぐにデータがでてきます。
自分のブログ記事ですが、ユーザーが興味のあるところがクリックされており参考になります。
興味深いことに、PCとモバイルでデータを別に見ることができるのですが、結果が全く違いました

まとめ
Clarityは無料でヒートマップ解析だけでなく、ユーザーのデータを詳細にとることができるツールです。ブログのリライトにも役立ちますので是非導入をしてみて下さい。








コメント