ブログ運営をする中で、読者の関心を引くためにリンクカードの表示は欠かせません。
この記事ではWordPressでの表示方法を紹介します
目次
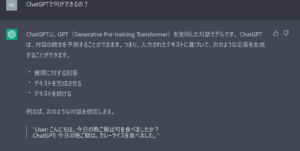
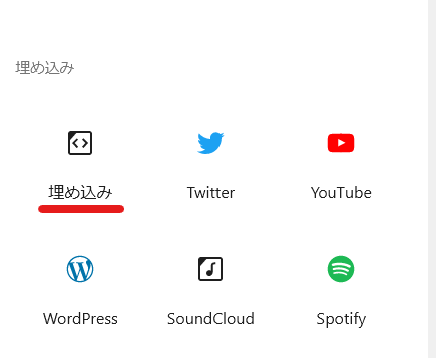
ブログにリンクカードを表示する
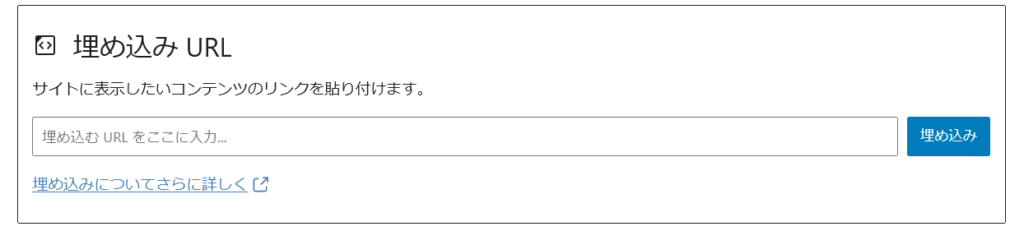
WordPressの仕様ですが、自分のブログ記事などは埋め込みで簡単にブログ内にカードになります。


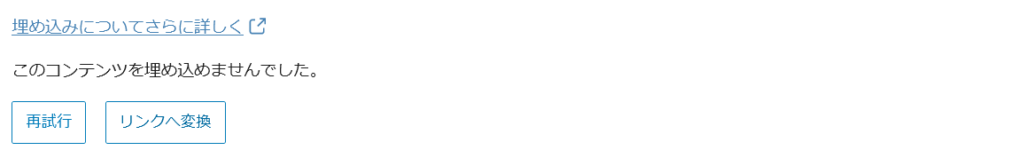
外部リンクの制限
外部のリンクでは、たいてい埋め込めません
これは、リンク先の仕様やセキュリティ設定によるものです。

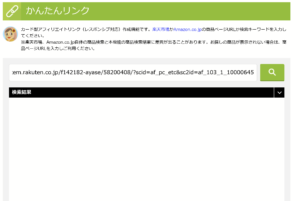
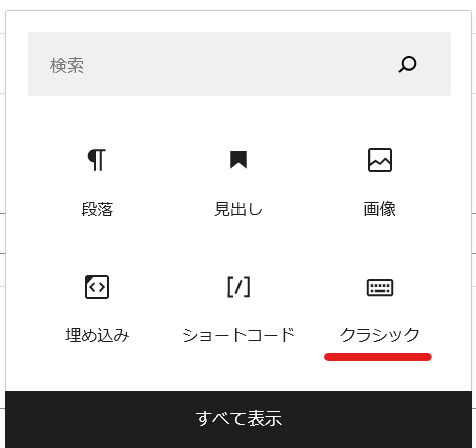
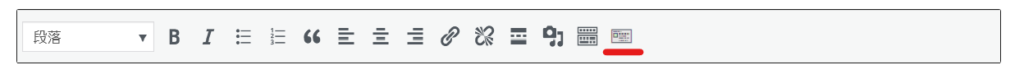
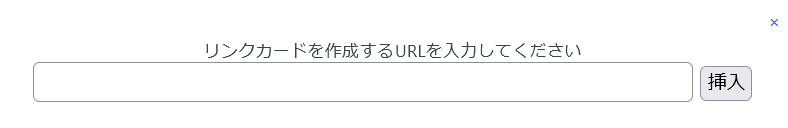
クラシックエディタでのリンクカード



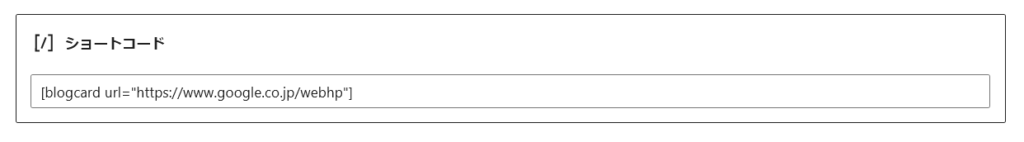
それからブロックに変換するとショートコード表記になります。今回はGoogleのサイトにしています。

以上です。もっと良い方法があればお教えいただければ幸いです。
まとめ
WordPressでリンクカードを表示する方法について説明しました。内部リンクは簡単にカード表示が可能ですが、外部リンクには制限があります。クラシックエディタを使うことでこれらの制限を克服できます。