Harvです。WordPressでAmazonアソシエイトリンクの画像を横に並べる方法を紹介します。
Amazonアソシエイト経由で画像リンクなどを作成しますよね。
目次
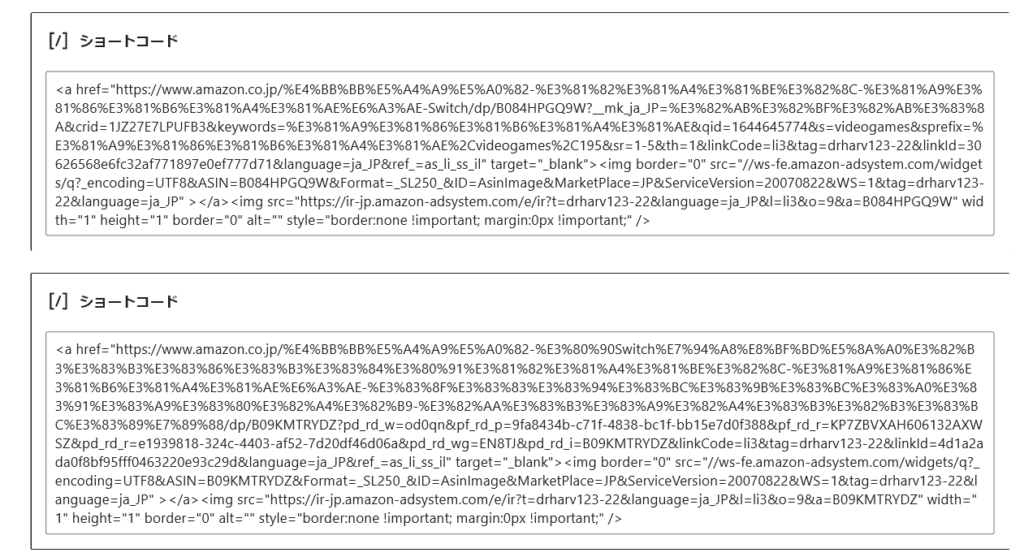
WordPressのショートコードにリンクを貼れば表示される

2つのリンクをショートコードで別々に表示→縦に並ぶ

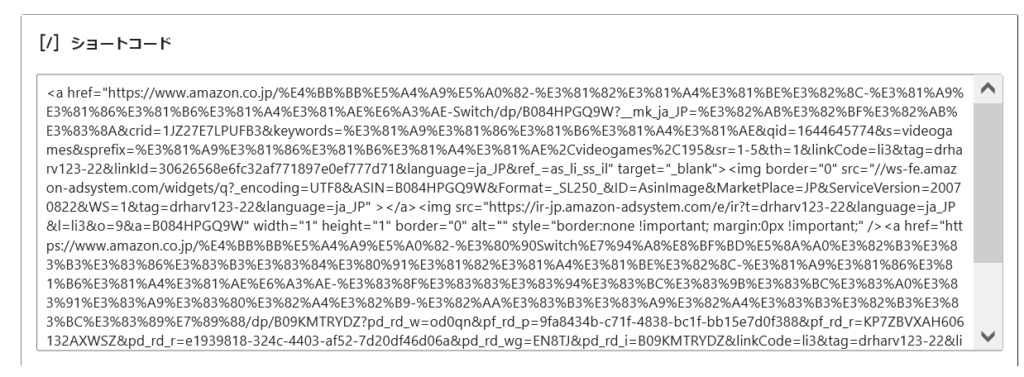
2つのリンクをショートコード内に続けて表示→横に並ぶ

3つ以上ヨコに並ぶか?
並びます。
というわけで続けて表示してくれる(はみ出ると次の段に表示)となります。
以上ですが、参考にしていただければ幸いです。

Harvです。WordPressでAmazonアソシエイトリンクの画像を横に並べる方法を紹介します。
Amazonアソシエイト経由で画像リンクなどを作成しますよね。



並びます。
というわけで続けて表示してくれる(はみ出ると次の段に表示)となります。
以上ですが、参考にしていただければ幸いです。