今回はAFFINGER6でGoogleから無料で提供されているサイト分析ツールGoogle search consoleとの連携を行います。
目次
Google search consoleを開きます

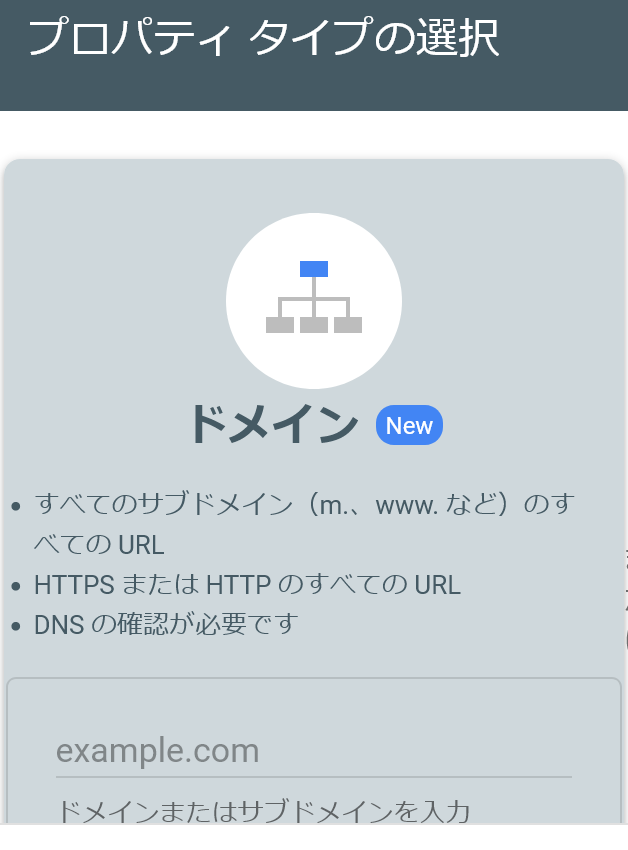
ドメインを入力します
https://www. を除いたドメインを入力します

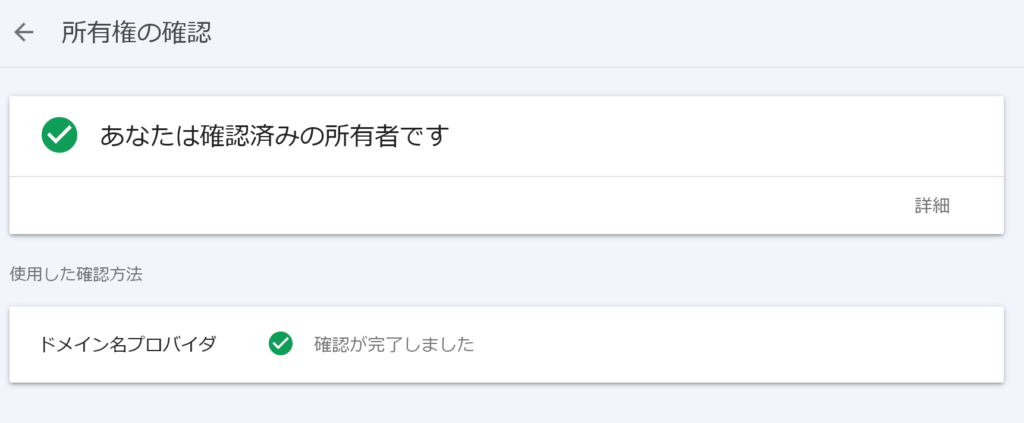
所有権の確認を行います

Google Analyticsの利用
Google Analyticsのトラッキングコードを使用する方法です。
これでGoogle analyticsとGoogle search consoleのリンクを設定でき、所有権の確認を行うことが出来ます。
AFFINGERをオススメする理由
AFFINGER6はブログのカスタマイズ機能が豊富ということもあるのですが、私としてはなによりSEO対策が強いワードプレステーマであること。
ブログ初心者がブログをはじめるにあたり必要なものはPVと検索での上位表示です。AFFINGERであれば効果は期待できると思います。有料なのでハードル高いと思いますが、セルフバックなどを駆使することでコストは下げられますし、元をとろうと思って気合いも入ります。
もし、無料テーマで苦戦されている方は有料テーマのAFFINGER6を試されることをオススメします。
[st-catgroup cat=”69″ page=”5″ order=”desc” orderby=”id” child=”on” type=”card” slide=”off” slides_to_show=”3,3,2″ slide_date=”on” slide_more=”ReadMore” slide_center=”off” fullsize_type=”” load_more=”on”]