今回はAFFINGER6でアイコン表示を行うためにいろいろやった結果とりあえずFontawesome 4.7.0に落ち着いた話です。
やりたかったことは

文字だけだと素っ気ないのでアイコン表示をやりたかったのです。
目次
AFFINGER6での解決策
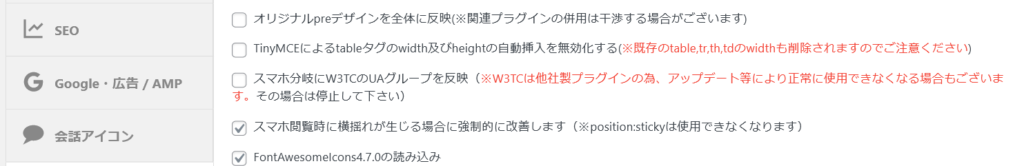
デフォルトではFontawesome 4.7.0の読み込みが外れているので、これをチェックします。解決します。
AFFINGER管理 > その他の設定 >Fontawesome 4.7.0 の読み込み


Fontawesome 4.7のリンクはこちら
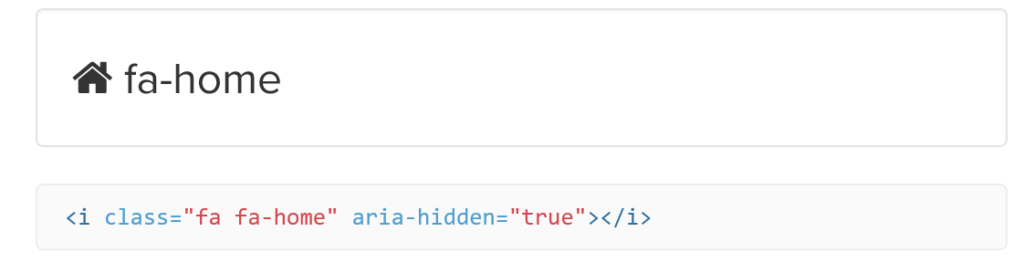
必要なアイコンはリンク先でHtmlコードが手に入ります。
例えば、

iから始まるコードをショートコードにいれたり、
<i class="fa fa-home" aria-hidden="true"></i>
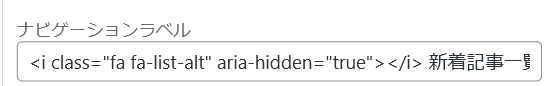
外観 > メニュー > ナビゲーションラベルに入力すると反映されます。

以上です。
ですが、Fontawesomeは6になっていて今後は移行していくようです。私も登録していろいろやってみたのですが
全てのアイコンが表示されずとりあえずFontawesome 4.7.0で対応しています。Fontawesome5を設定すれば良かったかもしれませんが、ひとまずの解決としました。







コメント