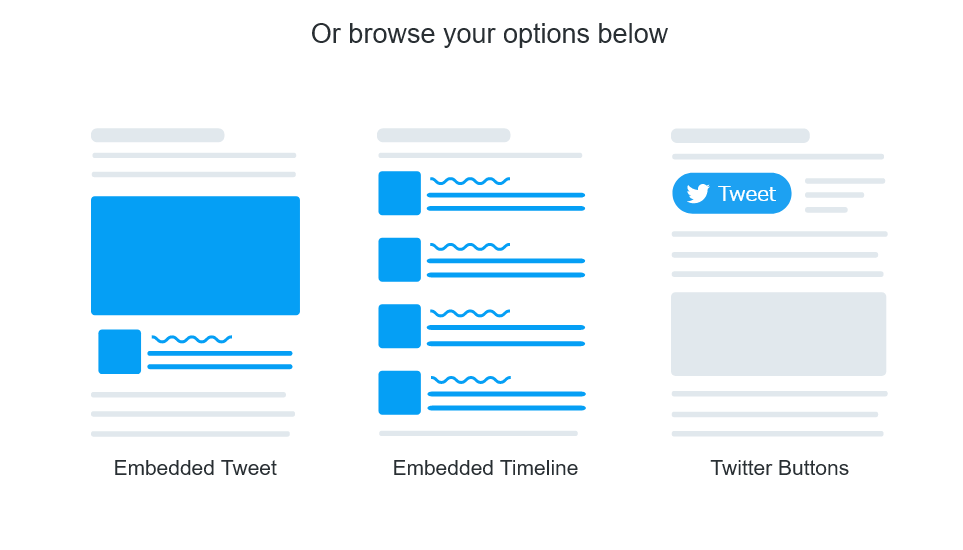
ブログでツイッターを埋め込むのはとても簡単です。公式でサポートされているため、手順に従えば誰でもすぐに実行できます。このガイドでは、ブログにツイートを埋め込む具体的な方法を紹介します。
ツイッターの埋め込み用コードを使う
ツイートの選択
ツイート内に表示される アイコンをクリックします。
[ツイートを埋め込む] を選びます。
カスタマイズ
publish.twitter.comが開くので、[set customization options(カスタマイズ設定のオプション)] をクリックして、埋め込みツイートのデザインをカスタマイズできます。

そのツイートが返信である場合は、[Hide Conversation(会話を非表示)] をチェックして元のツイートを非表示にできます。
コードのコピー
埋め込みツイートのデザインが決まったら、[Copy Code(コードをコピー)] ボタンをクリックして表示されるコードをコピーします。
ブログに貼り付け
コードをブログやウェブサイトにショートコードなどで貼り付けます。
なので、ツイッターの埋め込み自体はとても簡単です
特に口コミを引用するとブログの滞在時間も長くなりますしオススメです。
埋め込みによりページの表示が遅くなる場合があるので、表示速度には注意して下さい
まとめ
ツイッターをブログに埋め込むのは非常に簡単で効果的です。手順に従って、ブログに魅力的なツイートを追加してみましょう。ブログの滞在時間を延ばし、読者のエンゲージメントを高める効果が期待できます。








コメント