ChatGPTにCode Interpreterが実装されました。
Code Interpreterは、ChatGPT上でPythonのコードを実行できる仕組みで、アップロードしたCSVファイルのデータ等を解析し、データの分析やグラフの作成などにも応用できる。ファイルのサイズ制限はありますがテキストベースのデータ等は全く問題ありません。
データをアップロードできるので、ChatGPTの応用の可能性が一気に広がり触っていて楽しいです。今回は、
Google Search Consoleのデータを使って、ブログ記事の解析をChatGPTにおこなってもらう方法を紹介します。
データの解析を手伝ってもらい、リライト記事の提案を自動化してもらいましょう。
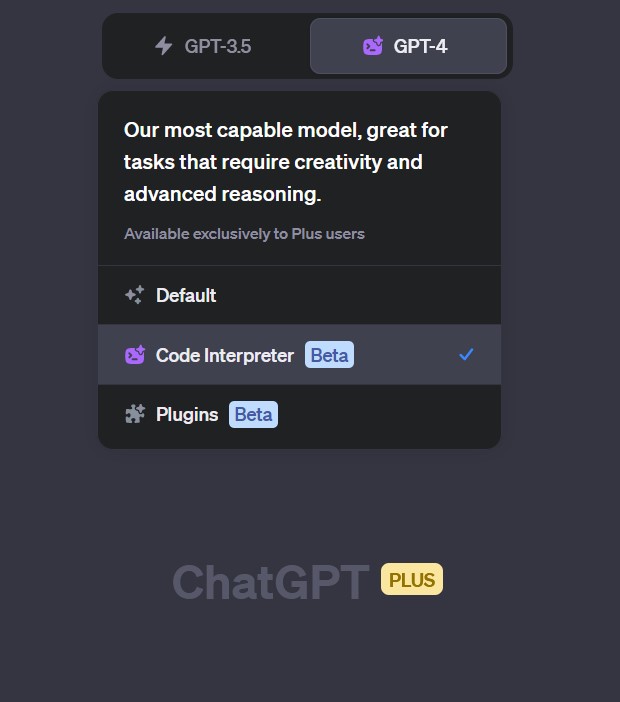
Code Interpreterの導入
Code InterpreterはChatGPT Plusのユーザーに開放されています。プラグインなど課金ユーザーには様々な利点があります。


データのUploadは簡単にできます。+のアイコンをクリックするとファイルのアップロード画面になります。

Google search consoleのデータを入手
ブログのクエリなどの情報をGoogle search consoleから入手します
エクスポートからCSVファイルをダウンロードしてください
ZIPファイルとなっているので解凍したファイルのうち、アップロードは一番上のCSVファイルを使ってみます。このファイルにはクエリ、表示回数、CTR,掲載順位の情報が入っています

CSVファイルの読み込みには文字コードの注意がありますので、こちらの記事も参考下さい。
ChatGPTのCode InterpreterのCSVファイルの扱いについての注意点
Code interpreterで解析してみる

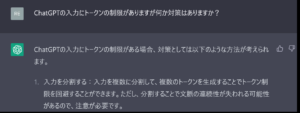
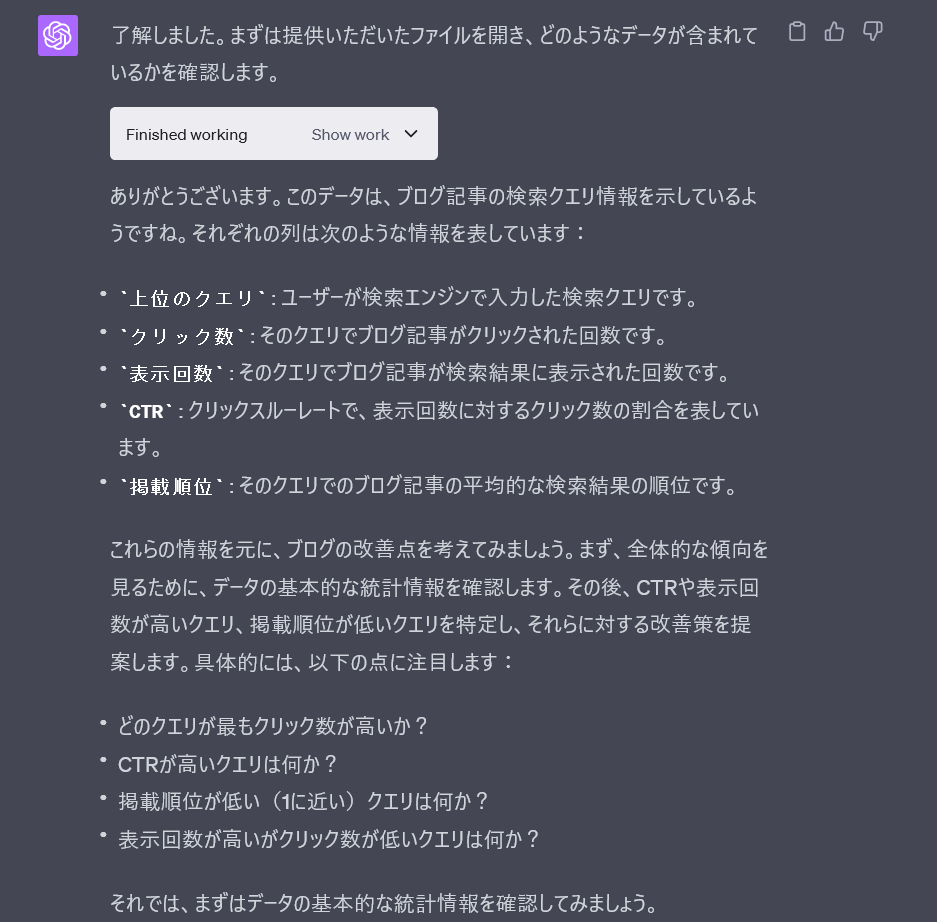
返事は

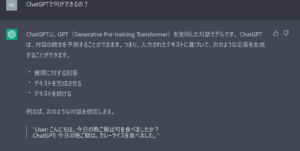
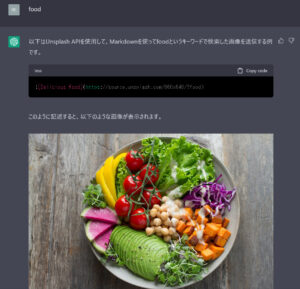
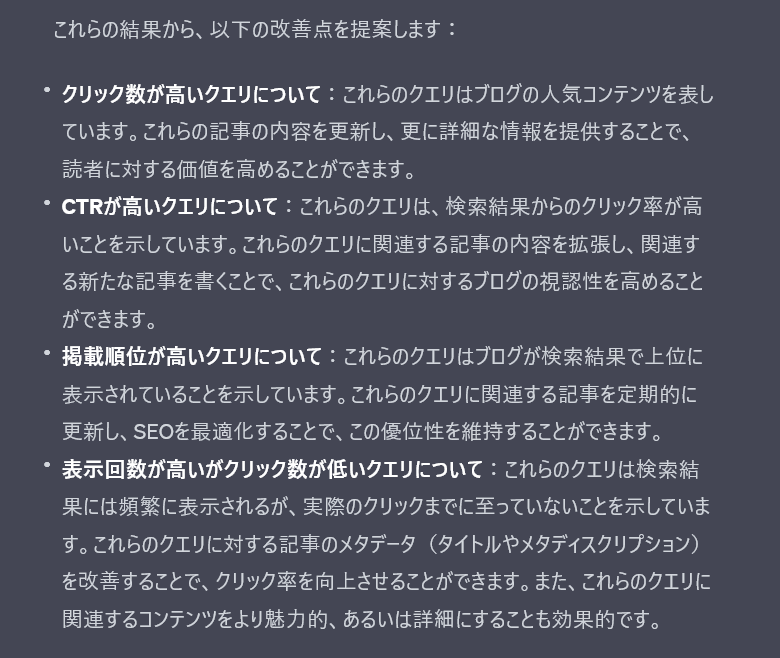
実際にデータについて分析してくれますし、さらにアドバイスとして

ここまでは数分でやってくれます。
さらに、具体的なクエリについて検討をおこなったり、具体的なリライト案をChatGPTに聞くことでリライト記事を提案してくれます。
Code Interpretorを使ってデータ解析を自動化
データを入手して、ChatGPTにとりあえず読み込んで解析やグラフ化なども可能になってきました。これらを足がかりにより良いコンテンツ作りに役立ててみて下さい。
短時間で新しい気づきもありますよ。
関連記事